Are you interested in starting web development, but don’t know where to begin? Don’t worry; the ABCs of starting web development is here to help! In this blog post, we’ll discuss web development fundamentals and how to get started on this exciting journey. From learning the basics of coding to discovering the world of web frameworks, you’ll surely gain valuable insight on how to jumpstart your web development journey. So, if you’re ready to dive in and start web development, let’s get started!
What is web development?
Web development is the process of creating and maintaining websites. It
includes all aspects of website creation, from coding and design to
content management. Web development requires knowledge of programming
languages, web technologies, and frameworks. It can involve front-end
(client-side) and back-end (server-side) development. Fullstack web
development is a term used to describe a type of web developer who is
skilled in both front-end and back-end development. A full-stack web
developer can create a website from start to finish.
Fullstack web development is becoming increasingly popular as more
and more businesses require their websites to be dynamic and feature-rich.
With the help of full-stack web developers, businesses can create
dynamic web experiences for their users that will keep them engaged and
coming back for more. If you're interested in pursuing a career in web
development, it is highly recommended that you pursue full-stack
development to maximize your job opportunities and increase your earning
potential.
Basic concepts of web development
Web development is a broad term used to describe the process of creating,
designing, and developing websites. It is often broken down into two
categories: front-end development and back-end development. Front-end
development typically involves the design and layout of a website, while
back-end development focuses on the server-side and database aspects of a
website.
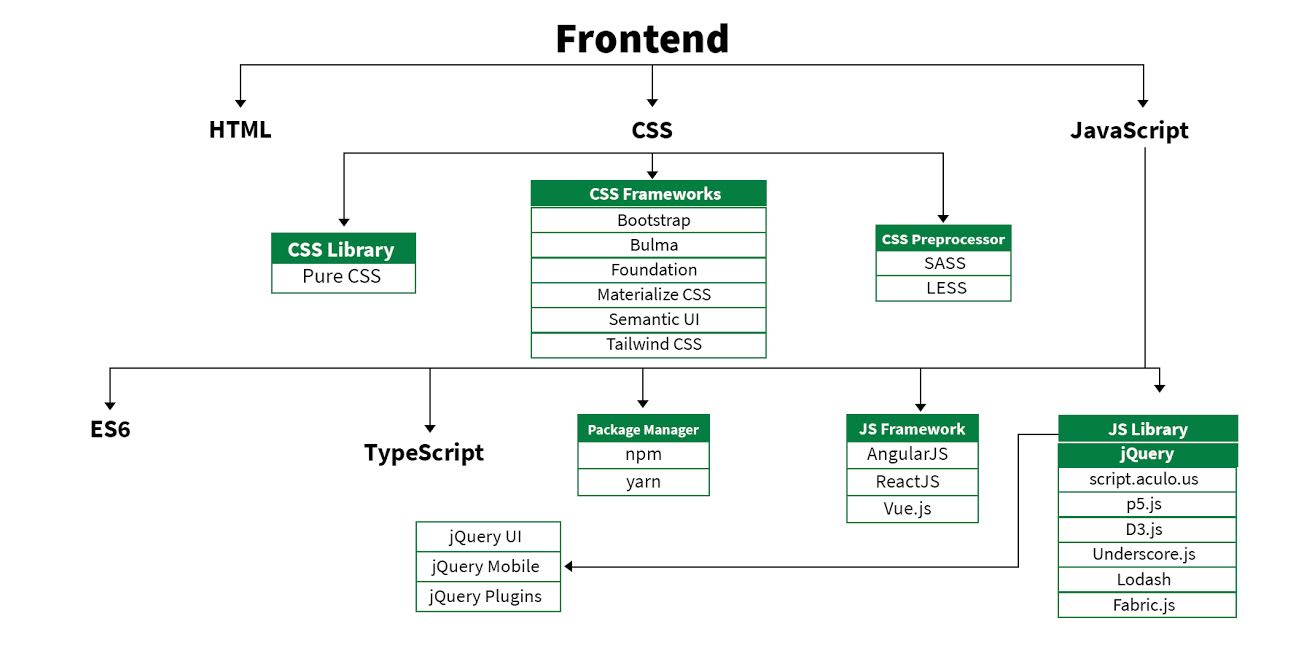
Front-end development usually involves the use of HTML, CSS, and
JavaScript to create a website’s user interface. HTML is responsible for
the overall structure of the page, while CSS styles the page with colours,
fonts, and other design elements. JavaScript adds functionality to a
website, such as animations and interactivity.
Back-end development revolves around server-side programming
languages like PHP or Ruby. These languages are used to control how data
is stored and retrieved from databases, how users interact with the site,
and more.
Fullstack development combines both front-end and back-end development
into one unified process. Fullstack developers are responsible for the coding,
testing, and maintaining of both the client-side and server-side of a
website. They must have knowledge of a variety of programming languages,
databases, web services, and other technologies to be successful in this
role.
The different types of web development
Web development is the process of building, creating and maintaining
websites. It encompasses a range of activities that involve the
development of front-end, back-end and database components of a website.
Web development can be broken down into four main categories: front-end,
back-end, full-stack, and database.
Front-end web development focuses on creating the visual elements of a
website, such as HTML, CSS, and JavaScript. HTML is used to structure a
website’s content, CSS is used to control the appearance of that content,
and JavaScript provides interactive elements and can control how a web
page responds to user input.
Back-end web development deals with the server side of a website. This
includes writing code to connect the database to the front-end elements
and ensuring that the site functions correctly when users interact with
it. Languages such as PHP, Ruby and Python are used to create back-end
functionality.
Full-stack web development is a combination of both front-end and back-end
development. A full-stack developer can write code for the entire
web stack - from the database to the user interface - to create
an interactive website. Full-stack developers need to have knowledge of
multiple programming languages and technologies, as well as experience
with relational databases.
Database development is the process of designing and creating databases
to store data. This data is then accessed by other applications, including
web applications, to retrieve, manipulate and display information.
Database development requires knowledge of SQL (Structured Query Language)
and an understanding of how different databases are structured.
What programming language should I learn?
When it comes to web development, the programming language you choose
will depend on what type of web development you want to do. If you’re
aiming to become a full-stack developer, you’ll need to learn a variety of
languages including HTML, CSS, JavaScript, and more. However, if you’re
just getting started, then the most popular and easiest language to learn
is HTML. HTML stands for HyperText Markup Language, and it’s used to
create the structure and content of a website. It’s relatively easy to
learn and is the foundation for most web development projects.
After you’ve mastered HTML, you may want to move on to learning CSS
(Cascading Style Sheets). CSS is a styling language that allows developers
to apply custom styles to websites. With CSS, you can change the fonts,
colours, and layout of a website.
JavaScript is the next programming language you should consider learning
for web development. JavaScript is the language used for creating
interactive websites and applications. It allows developers to add dynamic
elements like animations and effects to web pages.
If you’re looking for a more advanced language to learn, then you should
consider Python or Ruby. These languages are often used by full-stack developers for backend development. They allow developers to build complex
applications with robust databases and powerful server-side
logic.
Ultimately, the programming language you choose will depend on your goals
and preferences. For most beginners, HTML and CSS are the best starting
point for web development. Once you’ve gained some experience, you can
move on to learning more advanced languages such as JavaScript, Python,
and Ruby.
How do I get started?
Starting web development can seem like a daunting task, but with the
right resources, it can be an exciting and fulfilling journey. Here are
some steps you can take to start your journey in web development.
1. Get Familiar with the Basics: Before diving into web development, it's
important to understand some of the basics. Make sure you have a good
grasp of basic concepts like HTML and CSS, which are essential components
of any web page. Additionally, familiarize yourself with web development terminology, such as full-stack development, and gain an
understanding of common programming languages like JavaScript and
Python.
2. Choose a Focus: Web development is a broad field, so it’s important to
narrow your focus to become proficient in one area. It’s best to
start with a small project, such as building a website or creating a
mobile app, and then expand your knowledge as you progress.
3. Find Resources: The internet is full of great resources that will help
you in your journey. Invest in books or online tutorials that can provide
more detailed information about specific topics or programming languages.
Additionally, look for online communities where you can ask questions and
get feedback from experienced developers.
4. Take Action: Now that you have an understanding of the basics and have
chosen a focus, it’s time to take action and start coding! Begin with
simple projects that build upon your existing knowledge and challenge
yourself by tackling more complex tasks as you go.
Web development can seem intimidating at first, but with dedication and
commitment, anyone can become a web developer. With the right resources
and practice, you can become an expert in no time!
You can also learn here.
Full-Stack Web Dev Industrial Training Program
Get placed in your dream company with the intensive industrial training
program on full-stack web development. Batches starting soon.
Dev Town:
Register Now
Thanks for reading.







0 comments:
Post a Comment